

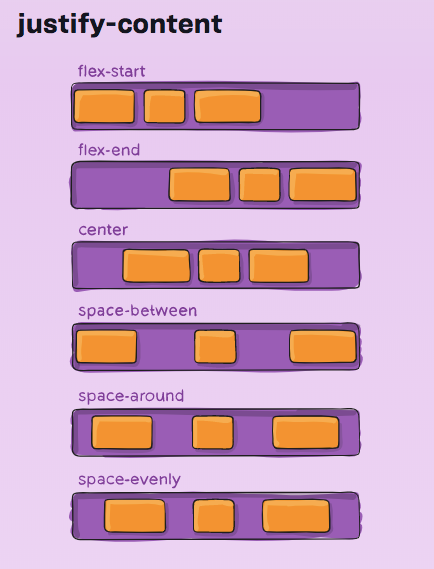
¿Qué es Flexbox y cuáles son sus particularidades?
Flexbox es un método de diseño de página unidimensional para compaginar elementos en
filas o columnas. Los elementos de contenido se ensanchan para rellenar el
espacio adicional y se encogen para caber en espacios más pequeños.
En este artículo expondremos todas sus características básicas.
filas o columnas. Los elementos de contenido se ensanchan para rellenar el
espacio adicional y se encogen para caber en espacios más pequeños.
En este artículo expondremos todas sus características básicas.
Particularidades:
Con flexbox podemos permitir que la parte del objeto multimedia que contiene la
imagen tome su información de tamaño de la imagen, y luego el cuerpo del objeto
multimedia se flexione para ocupar el espacio restante.
Cuando trabajamos con flexbox necesitamos pensar en términos de dos
ejes — el eje principal y el eje cruzado. El eje principal está definido por la propiedad
flex-direction, y el eje cruzado es perpendicular a este.
Todo lo que hacemos con flexbox está referido a estos dos ejes, por lo que vale la pena entender cómo
trabajan desde el principio.
imagen tome su información de tamaño de la imagen, y luego el cuerpo del objeto
multimedia se flexione para ocupar el espacio restante.
Cuando trabajamos con flexbox necesitamos pensar en términos de dos
ejes — el eje principal y el eje cruzado. El eje principal está definido por la propiedad
flex-direction, y el eje cruzado es perpendicular a este.
Todo lo que hacemos con flexbox está referido a estos dos ejes, por lo que vale la pena entender cómo
trabajan desde el principio.

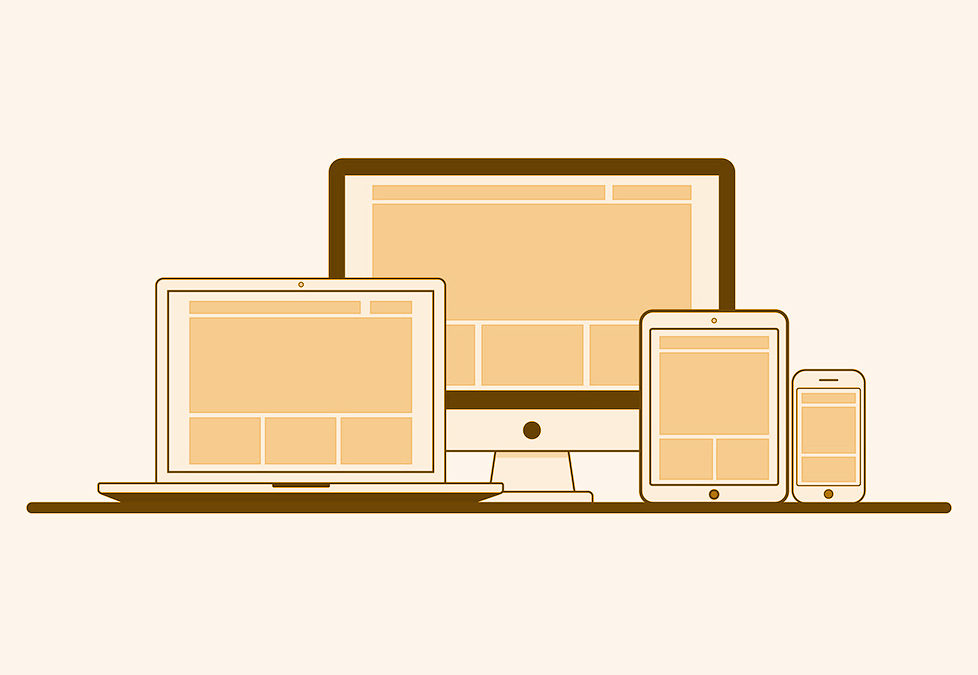
¿Qué es diseño responsive?
El diseño responsive es un formato de programación que
permite ajustar
un sitio web
automáticamente al tamaño y disposición de los dispositivos de sus usuarios. Los sitios web responsive cambian
para ofrecer la mejor experiencia a los visitantes desde sus teléfonos inteligentes, tabletas o computadoras de escritorio.
es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web.
El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los
elementos de la página, desde el tamaño de letra hasta las imágenes y los menús.
automáticamente al tamaño y disposición de los dispositivos de sus usuarios. Los sitios web responsive cambian
para ofrecer la mejor experiencia a los visitantes desde sus teléfonos inteligentes, tabletas o computadoras de escritorio.
es capaz de adaptarse a pantallas de diferentes tamaños con un solo sitio web.
El sistema detecta automáticamente el ancho de la pantalla y a partir de ahí adapta todos los
elementos de la página, desde el tamaño de letra hasta las imágenes y los menús.